Design System Kit for iOS 13+ is an iOS SDK written in Swift with a collection of reusable components, guided by clear standards, that can be assembled to build any number of applications.
Build and explore all DSKit interfaces directly on your device.
GitHub

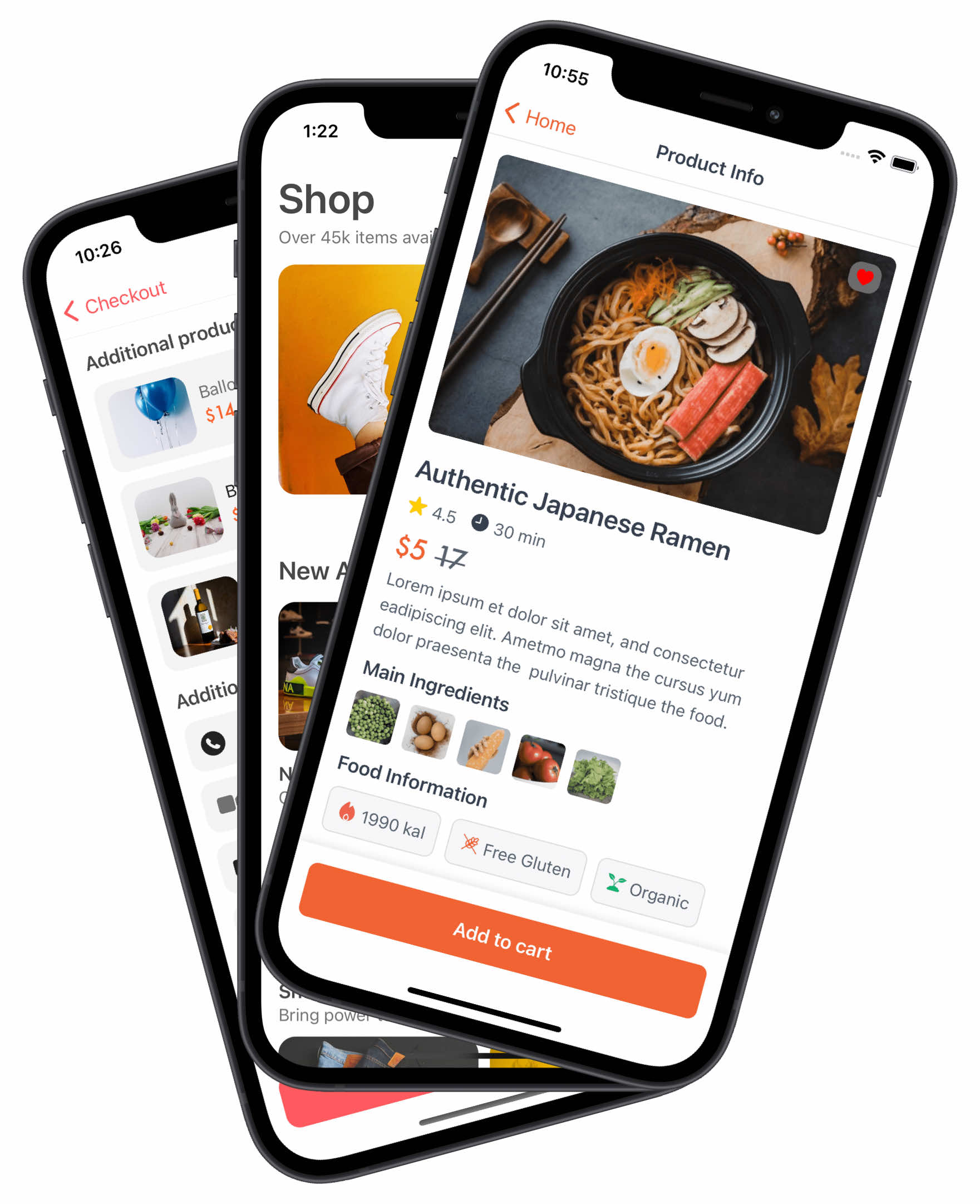
DSKit provides the easiest way to design, build complex and pixel-perfect user interfaces.
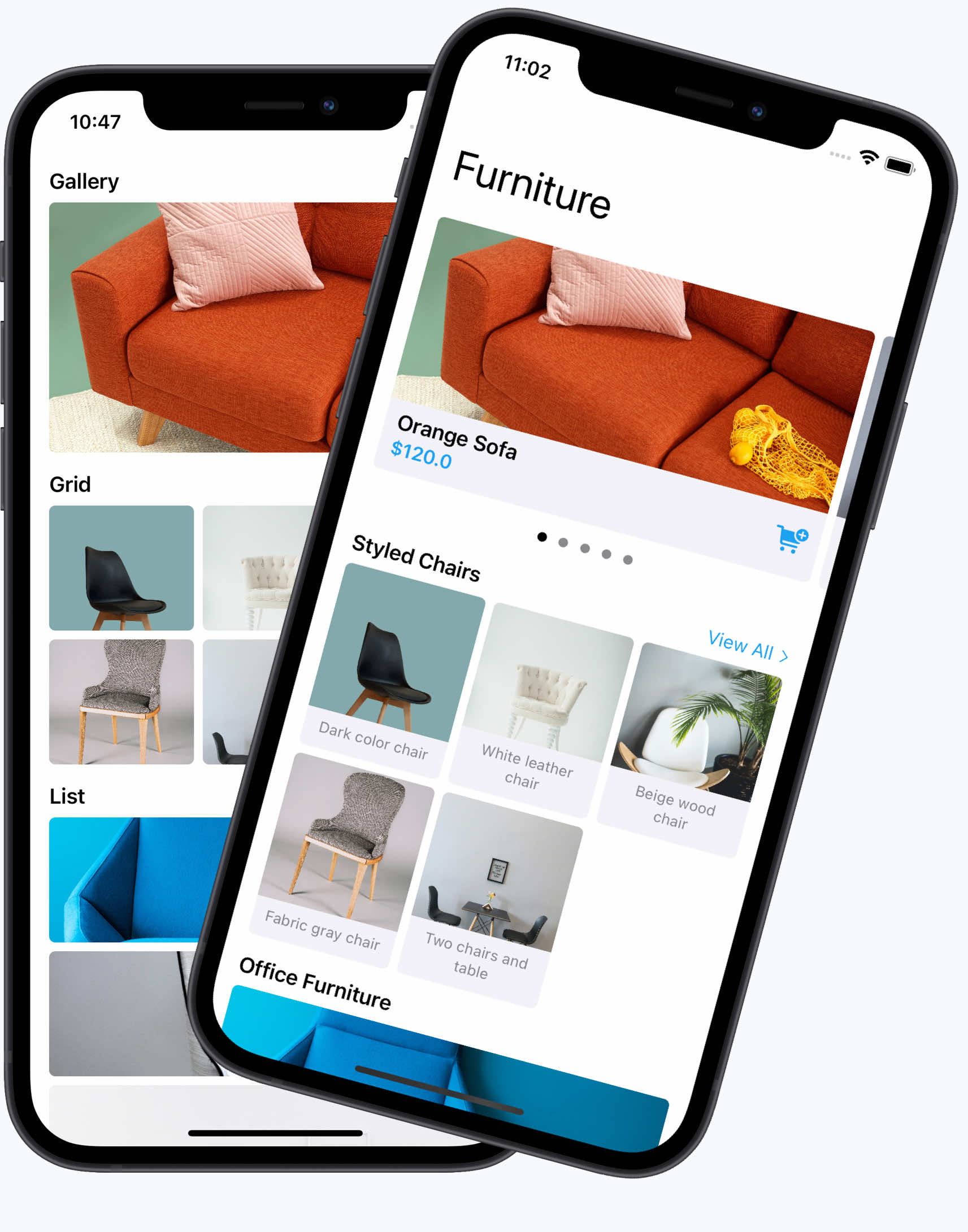
Working with DSKit, you will work with three base layout sections List, Grids, and Galleries, each section will manage and display your view models
let texts = ["Petrichor", "Sumptuous", "Angst", "Aesthete","Nadir"]
let viewModels = texts.map { (text) -> DSViewModel in
DSTextVM(.body, text: text)
}
show(content: viewModels.list())
The Market is full of design systems that can help you build any app you want. The problem is that they all are overwhelmingly complicated; this means there is a big learning curve from starting a new project to delivering it to the store.
Design System Kit is focused on fast delivery, with the most useful elements carefully selected for you.
Design System Kit will not cover everything, but if it fits your needs it will deliver flawless functionality. It’s the easiest way to make simple iOS Applications and business white labels with great design and Pixel Perfect UI.
DSKit will take care of the rest.

Working with Design System Kit will help you create the best simple iOS App on the market.

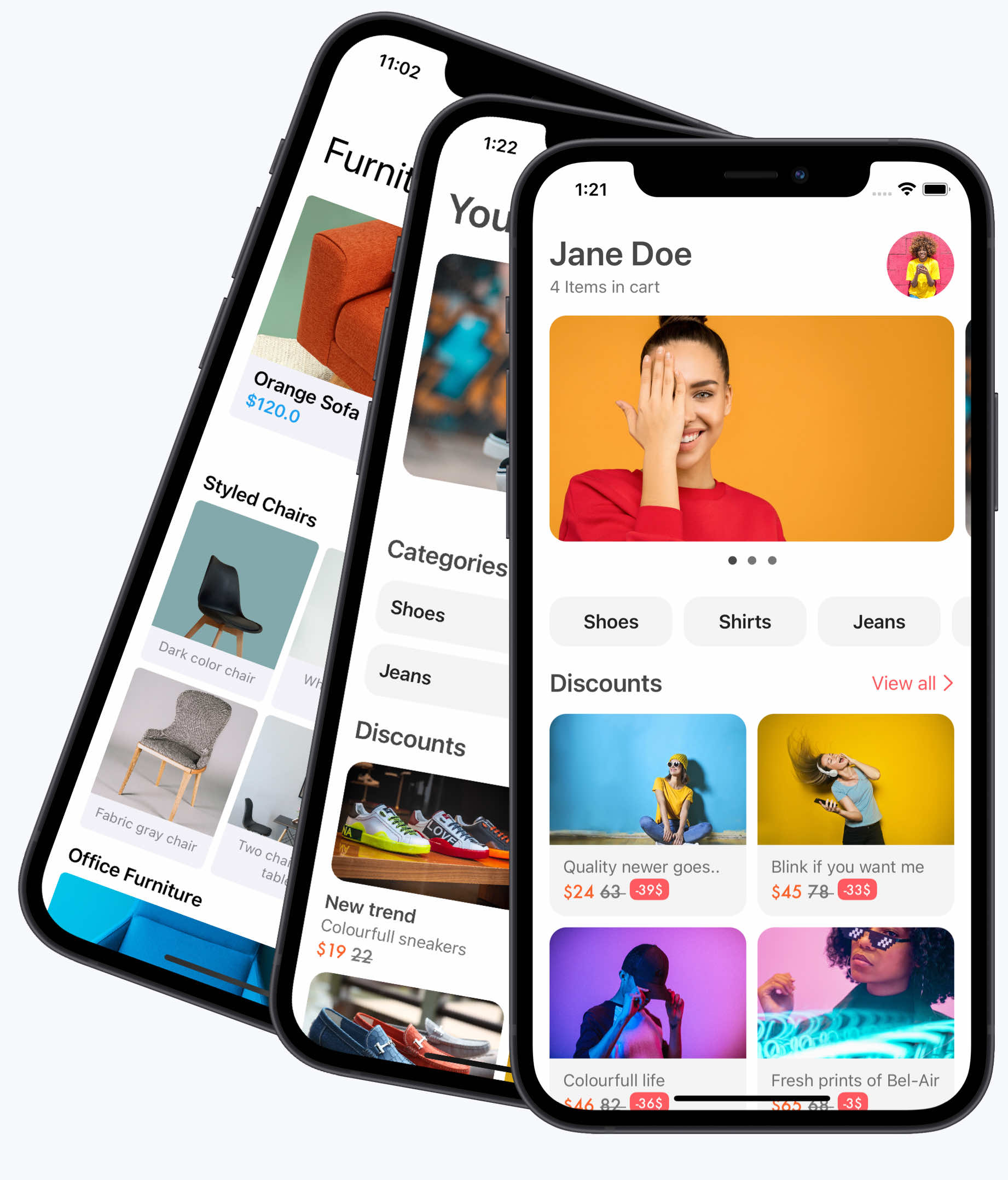
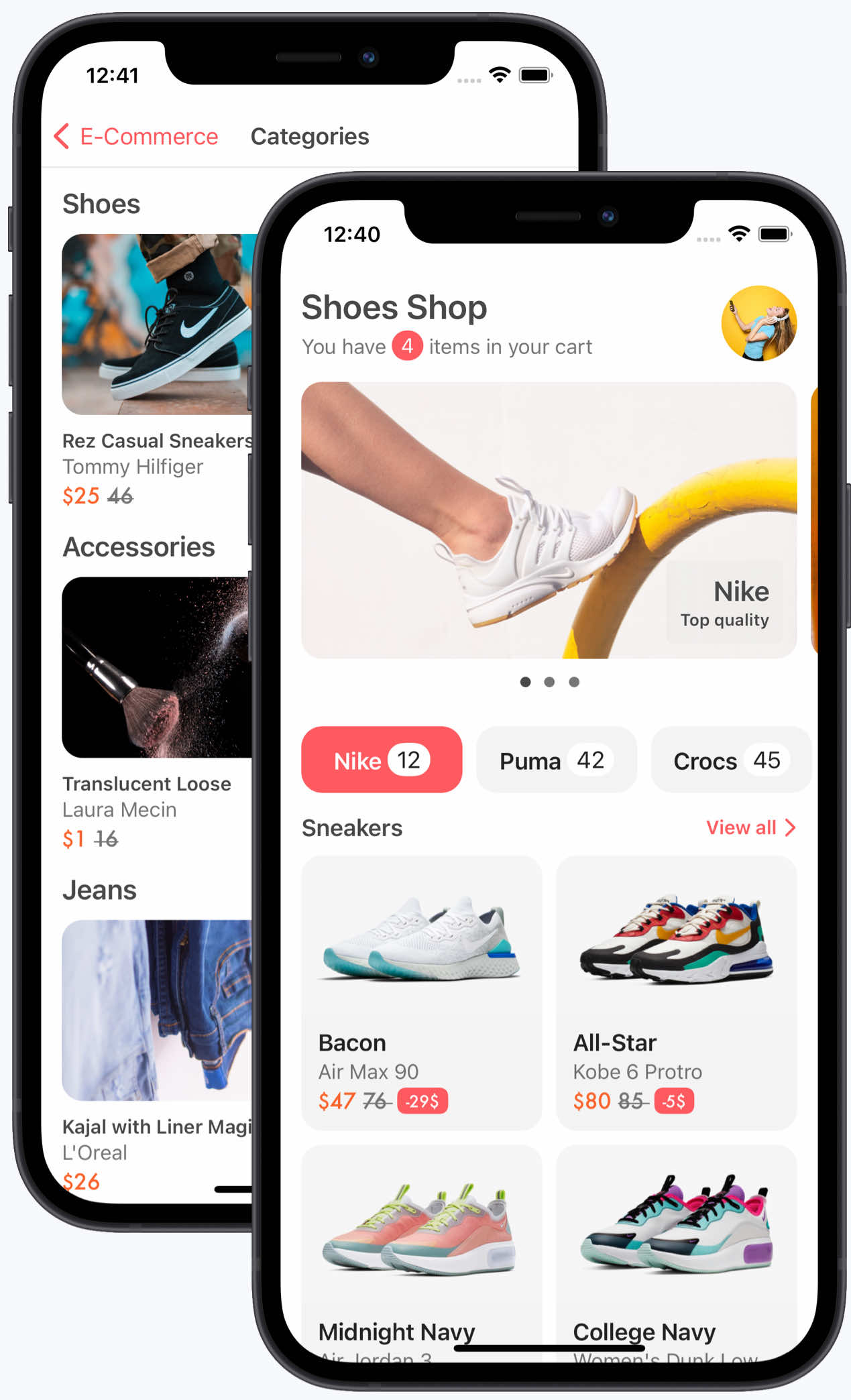
Using Design System Kit, list, grid, and gallery sections you can achieve almost any layout you need for your apps.
A collection of simple view models will help you to quickly create new screens.
Design System Kit contains a collection of ready-to-use themes you can choose from for your next app.
Easy to implement Light / Dark mode themes for a great viewing experience in low-light environments.
You can start your next app by exploring the Design System Kit demo applications, where you can look at the code and copy-paste the desired implementation.
We put a lot of effort into making the simplest API for your next apps and documenting all the aspects of DSKit API.
To get you started Design System Kit provides app demonstration code where you can see all the possibilities. You can even use this ready-made code for your next project.
Start working with DSKit which will help you quickly build your app user interface