This documentation assumes that you are already familiar with Swift programing language, and basic iOS development.
This documentation assumes that you are already familiar with Swift programing language, and basic iOS development.
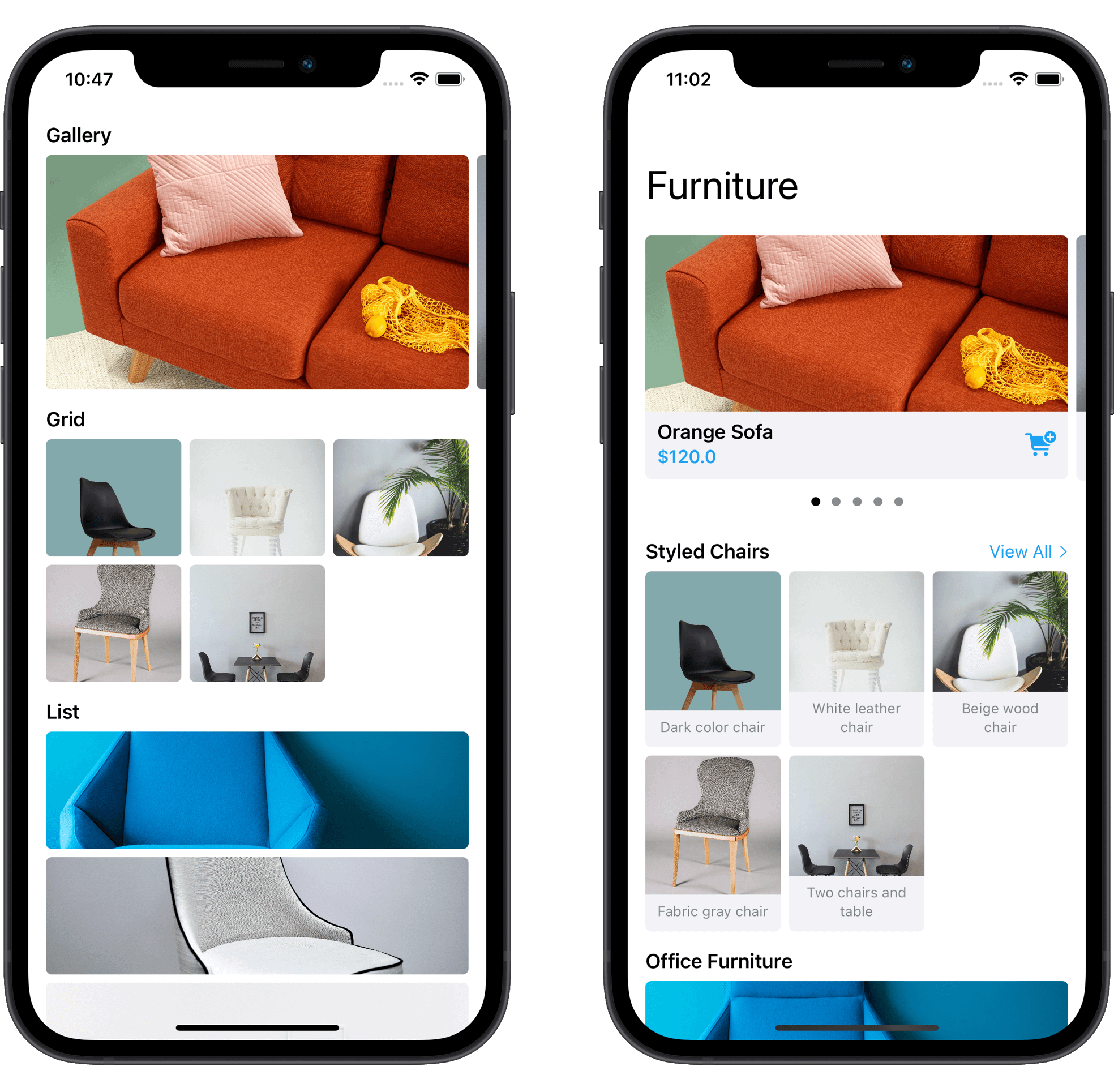
DSKit helps you make complex layouts easy.
How to get started and prepare your project for DSKit can be found here

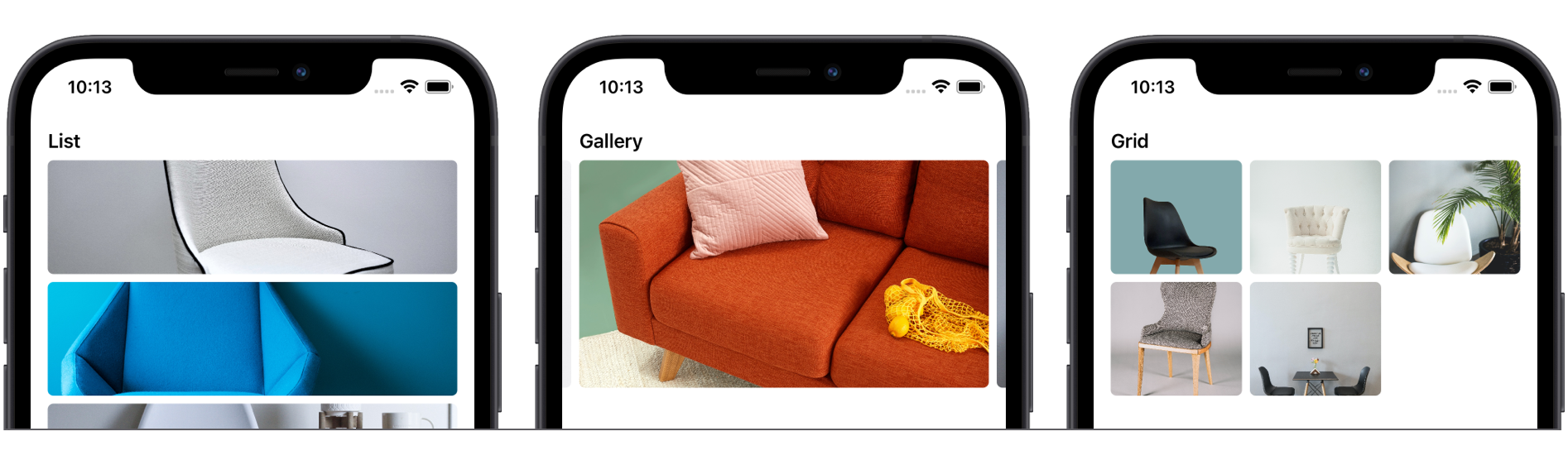
Working with DSKit, you will work with three layout sections List, Grids, and Galleries. Each section will display view models, and view models are data structures that will display your content on the screen. Model names begin with DS and end with VM, for example, DSTextVM.
List, Grids, and Galleries can display any view model that conforms to the DSViewModel protocol. This way, you can create any custom view model you need for your app if existing view models are not enough to close the task you have.
let texts = ["Petrichor","Sumptuous","Angst","Aesthete","Nadir"]
let viewModels = texts.map { (text) -> DSViewModel in
DSTextVM(.body, text: text)
}
show(content: viewModels.list())
let imageNames = ["barbershop","beautysaloon","flowerstore","grocerystore"]
let viewModels = imageNames.map { (name) -> DSViewModel in
DSImageVM(image: UIImage(named: name), height: .absolute(250))
}
show(content: viewModels.gallery())
let imageNames = ["barbershop","beautysaloon","flowerstore","grocerystore"]
let viewModels = imageNames.map { (name) -> DSViewModel in
DSImageVM(image: UIImage(named: name), height: .absolute(100))
}
show(content: viewModels.grid())
As you can see in code examples from above, how easy it is to create a list, gallery or grid, by just calling .list() .gallery() .grid() on an array of View Models.
More examples and possibilities and how list, girds, and galleries can be used can be found here
All three section types can be combined toghether to create all kind of layouts, example bellow, will show on the screen, a gallery on the top, list and grid of picures.
// Text
let texts = ["Petrichor","Sumptuous","Angst","Aesthete","Nadir"]
let textsViewModels = texts.map { (text) -> DSViewModel in
DSTextVM(.body, text: text)
}
// Images
let imageNames = ["barbershop","beautysaloon","flowerstore","grocerystore"]
let imageViewModels = imageNames.map { (name) -> DSViewModel in
DSImageVM(image: UIImage(named: name), height: .absolute(100))
}
show(content: [imageViewModels.gallery(),
textsViewModels.list(),
imageViewModels.grid(columns: 3)])
Simple layouts turn in the best designs, start simple and add only fine touches to make your design intuitive and clear for the user so he never will need how to use your app.